With the realease of PHP 8, Just-In-Time compilation (JIT) has been supported. However JIT is not enabled by default. So this post will talk about how to enable JIT with PHP 8.2.
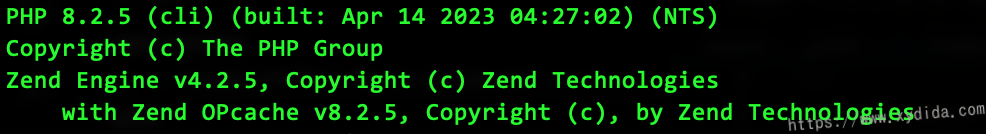
After install PHP, we have the version of 8.2 like this:

Next, install the opcache extension by:
1 | sudo apt update -y |
Then, to enable JIT, i was expecting that the configuration of JIT was also in the php.ini. I change it as below:
1 | $ sudo vim /etc/php/8.2/fpm/php.ini |