最近,非个人主体的认证的小程序,可以直接在html页面中打开,这个权限还挺有用的,不仅适用于微信内部的浏览器,而且还可以在外部浏览器或者app中打开,比如UC浏览器、华为浏览器等。这里注意一下,官方特别说明:是使用云开发托管的网页。
开通条件:
- 准备好非个人主体的认证的小程序
- 开通云开发
- 使用云开托管静态网站
方法也很简单,在正常的公众号网页开发中,引入公众号JSSDK,
1
2
| <!-- 公众号 JSSDK -->
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
|
然后在wx.config可以传入小程序 AppID 并且不需计算签名,也就是免鉴权即可使用跳转小程序的能力。
这里有个官方的例子:https://postpay-2g5hm2oxbbb721a4-1258211818.tcloudbaseapp.com/jump-mp.html ,可以直接复制到任意浏览器中打开。网页会判断所在的环境来觉得采用哪种跳转方式,如检测到微信客户端内,则免鉴权使用开放标签跳转,如检测到在外部浏览器或 App,则使用 URL Scheme(Deep Link) 跳转小程序。
以下几个参数必须要配置正确:
- 小程序 AppID:填入你的小程序 AppID
- 云开发环境 ID:填入你的开通了静态网站托管的云开发环境 ID
- 小程序原始账号 ID:填入你的小程序原始账号 ID(gh_ 开头)
- 小程序页面路径:填入要跳转到的小程序的页面路径
- 小程序名称:填入要跳转到的小程序名称
上面链接的例子,官方提(关注)正义的程序猿公众号供了代码,把replace的地方替换成你自己的:
jump-mp.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
| <html>
<head>
<title>打开小程序</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1">
<script>
window.onerror = e => {
console.error(e)
alert('发生错误' + e)
}
</script>
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/2.4.1/weui.min.css"></link>
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script src="https://res.wx.qq.com/open/js/cloudbase/1.1.0/cloud.js"></script>
<script>
function docReady(fn) {
if (document.readyState === 'complete' || document.readyState === 'interactive') {
fn()
} else {
document.addEventListener('DOMContentLoaded', fn);
}
}
docReady(async function() {
var ua = navigator.userAgent.toLowerCase()
var isWXWork = ua.match(/wxwork/i) == 'wxwork'
var isWeixin = !isWXWork && ua.match(/micromessenger/i) == 'micromessenger'
var isMobile = false
var isDesktop = false
if (navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|IEMobile)/i)) {
isMobile = true
} else {
isDesktop = true
}
if (isWeixin) {
var containerEl = document.getElementById('wechat-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'wechat-web-container')
var launchBtn = document.getElementById('launch-btn')
launchBtn.addEventListener('ready', function (e) {
console.log('开放标签 ready')
})
launchBtn.addEventListener('launch', function (e) {
console.log('开放标签 success')
})
launchBtn.addEventListener('error', function (e) {
console.log('开放标签 fail', e.detail)
})
wx.config({
appId: '小程序 AppID',
timestamp: 0,
nonceStr: 'nonceStr',
signature: 'signature',
jsApiList: ['chooseImage'],
openTagList:['wx-open-launch-weapp'],
})
} else if (isDesktop) {
var containerEl = document.getElementById('desktop-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'desktop-web-container')
} else {
var containerEl = document.getElementById('public-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'public-web-container')
var c = new cloud.Cloud({
identityless: true,
resourceAppid: '小程序 AppID',
resourceEnv: '云开发环境 ID',
})
await c.init()
window.c = c
var buttonEl = document.getElementById('public-web-jump-button')
var buttonLoadingEl = document.getElementById('public-web-jump-button-loading')
try {
await openWeapp(() => {
buttonEl.classList.remove('weui-btn_loading')
buttonLoadingEl.classList.add('hidden')
})
} catch (e) {
buttonEl.classList.remove('weui-btn_loading')
buttonLoadingEl.classList.add('hidden')
throw e
}
}
})
async function openWeapp(onBeforeJump) {
var c = window.c
const res = await c.callFunction({
name: 'public',
data: {
action: 'getUrlScheme',
},
})
console.warn(res)
if (onBeforeJump) {
onBeforeJump()
}
location.href = res.result.openlink
}
</script>
<style>
</style>
</head>
<body>
<div class="page full">
<div id="public-web-container" class="hidden">
<p class="">正在打开 “填入你的小程序名称”...</p>
<a id="public-web-jump-button" href="javascript:" class="weui-btn weui-btn_primary weui-btn_loading" onclick="openWeapp()">
<span id="public-web-jump-button-loading" class="weui-primary-loading weui-primary-loading_transparent"><i class="weui-primary-loading__dot"></i></span>
打开小程序
</a>
</div>
<div id="wechat-web-container" class="hidden">
<p class="">点击以下按钮打开 “填入你的小程序名称”</p>
<wx-open-launch-weapp id="launch-btn" username="小程序原始账号 ID(gh_ 开头的)" path="要跳转到的页面路径">
<template>
<button style="width: 200px; height: 45px; text-align: center; font-size: 17px; display: block; margin: 0 auto; padding: 8px 24px; border: none; border-radius: 4px; background-color: #07c160; color:#fff;">打开小程序</button>
</template>
</wx-open-launch-weapp>
</div>
<div id="desktop-web-container" class="hidden">
<p class="">请在手机打开网页链接</p>
</div>
</div>
</body>
</html>
|
上面代码,判断在微信公众号里面(关注)正义的程序猿,会使用wx-open-launch-weapp开放标签,https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html ,详情可以看这个文档。
开放标签微信版本要求为:7.0.12及以上。 系统版本要求为:iOS 10.3及以上、Android 5.0及以上。
如果是在手机浏览器中,就使用Cloud函数调用获取指定的Url Scheme(deeplink),唤起微信,步骤打开就是这样。
云函数
-
新建一个云函数
-
在云开发控制台中的设置 -> 权限设置中,将对应开通了静态网站的云环境开启未登录模式访问
-
在云开发控制台中的云函数 -> 权限设置中,配置安全规则,选择 “允许所有用户访问” 的模板并确认
云函数index.js代码如下,就很简单,注意配置小程序的路径:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
switch (event.action) {
case 'getUrlScheme': {
return getUrlScheme(event.options)
}
}
return 'action not found'
}
async function getUrlScheme(options) {
return cloud.openapi.urlscheme.generate({
jumpWxa: {
path: '/page/component/index',
query: '',
},
isExpire: true,
expireTime: parseInt(Date.now() / 1000 + 60),
})
}
|
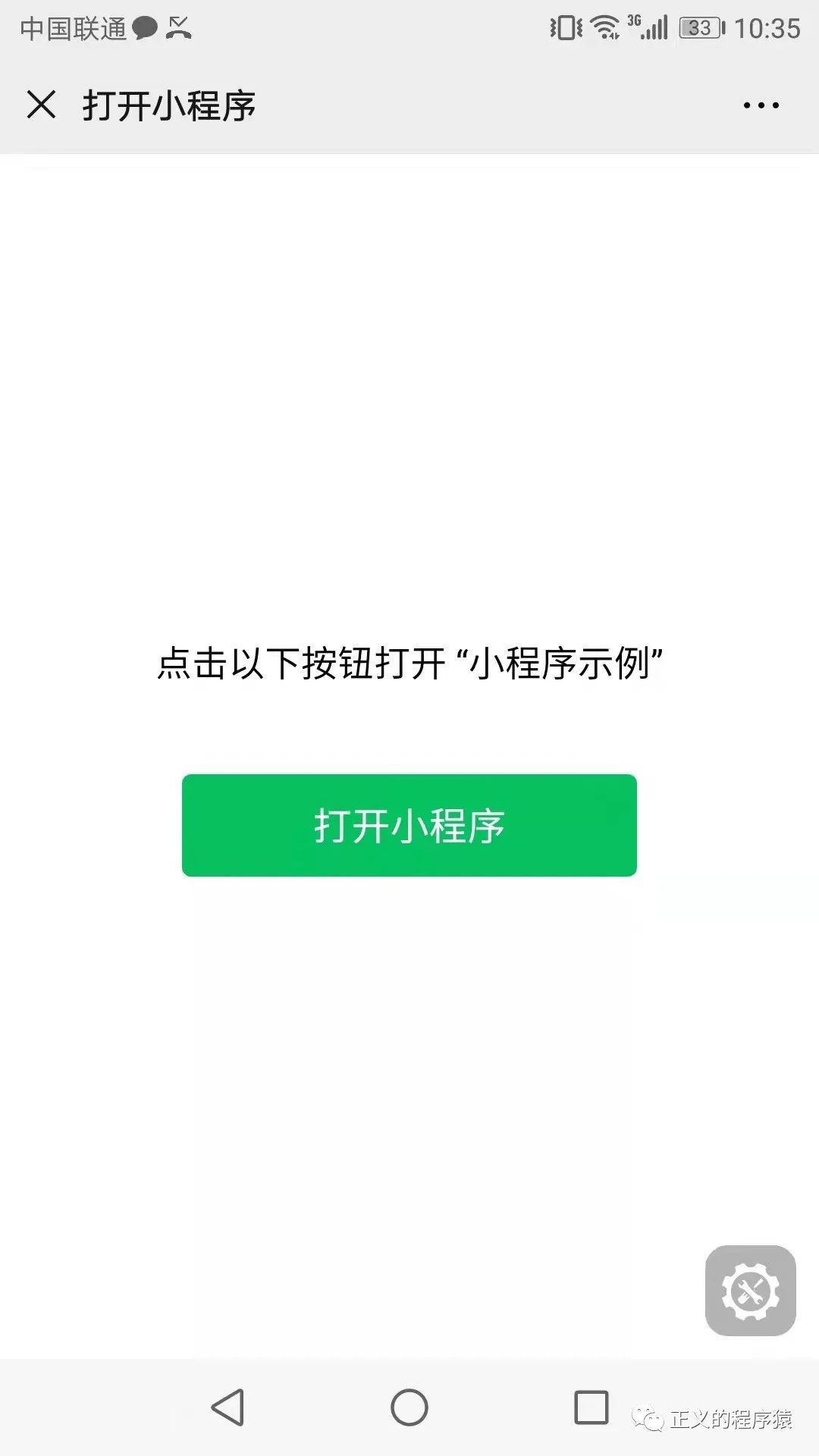
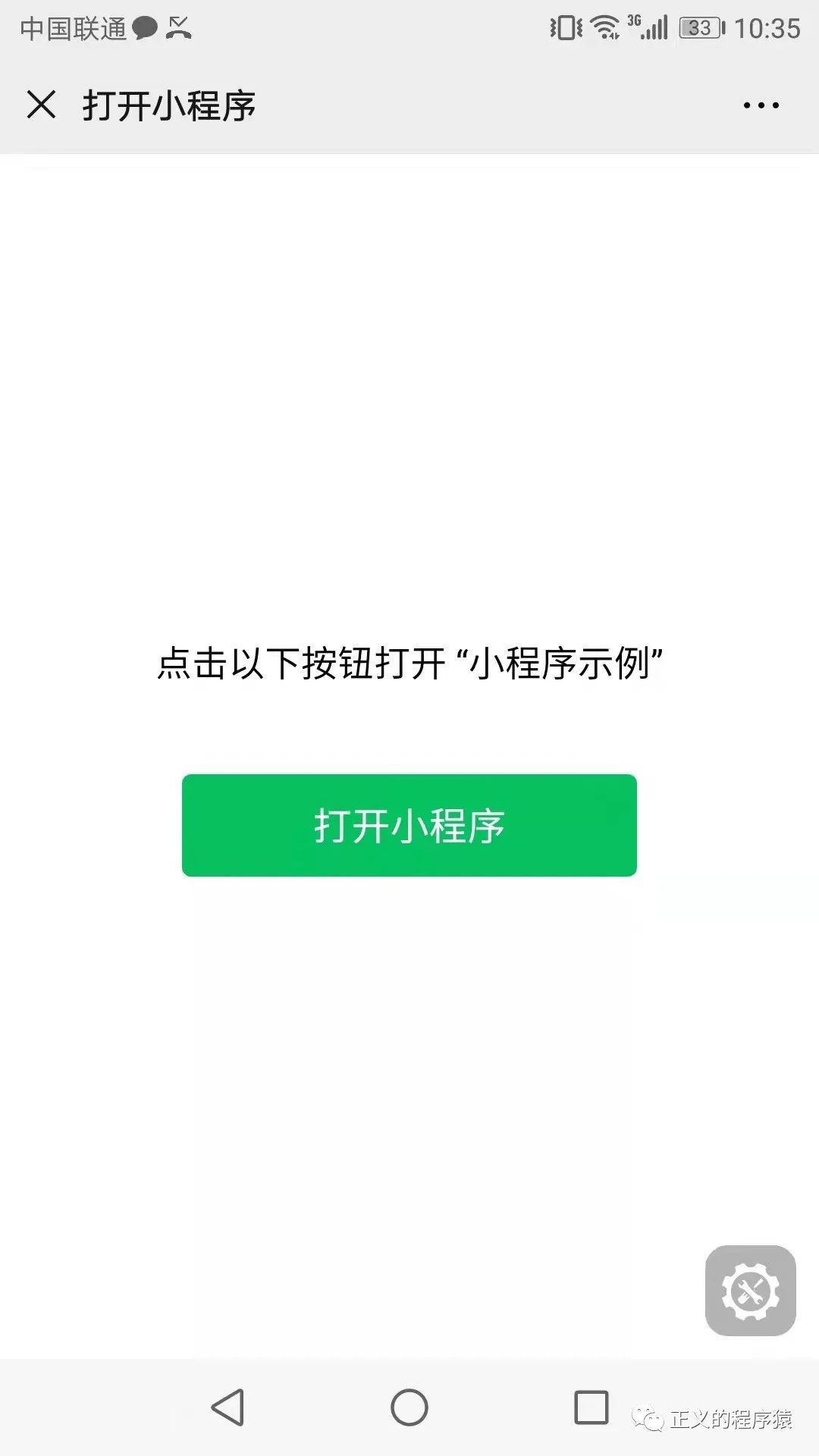
体验效果如下,微信浏览器中:

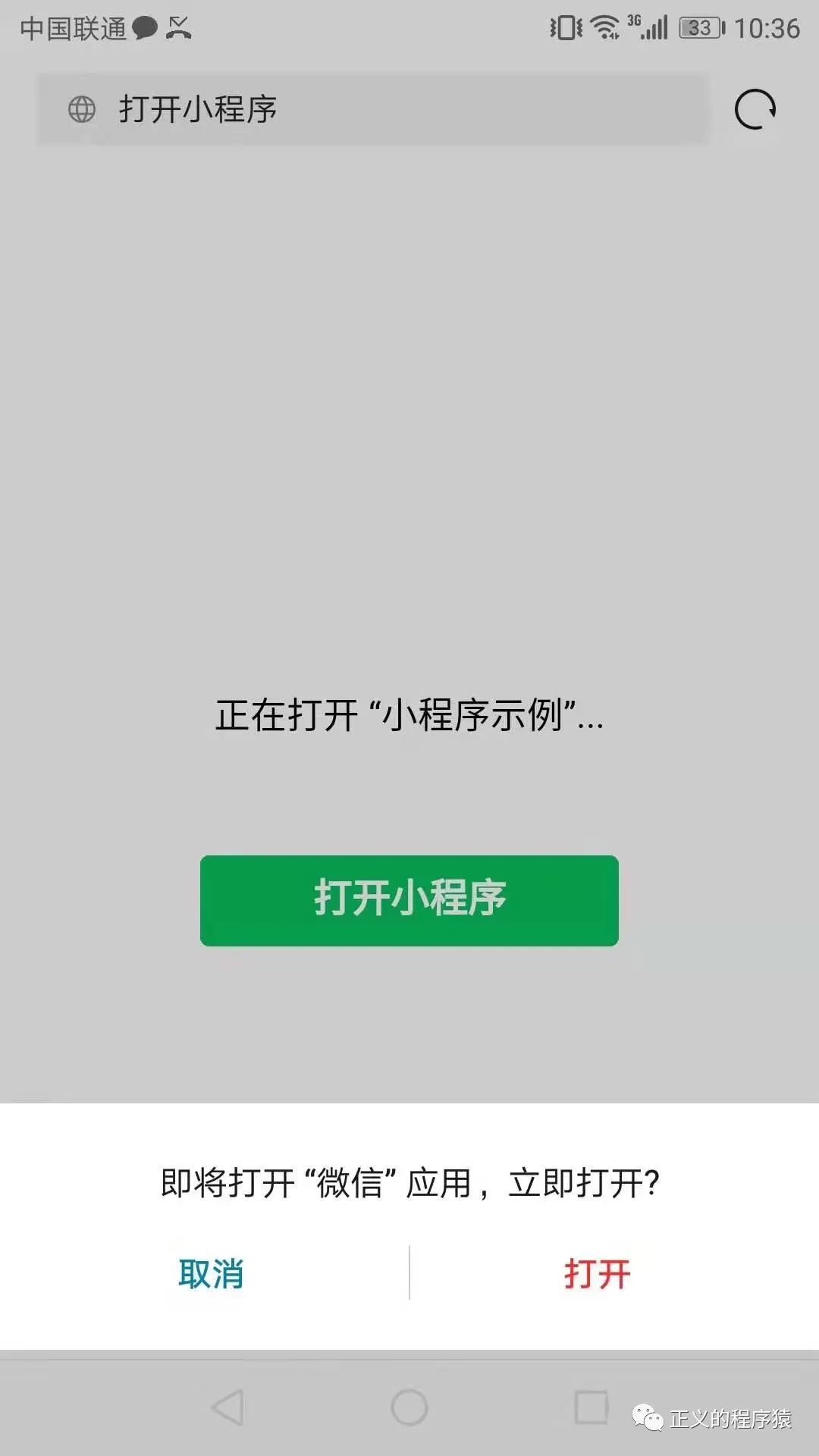
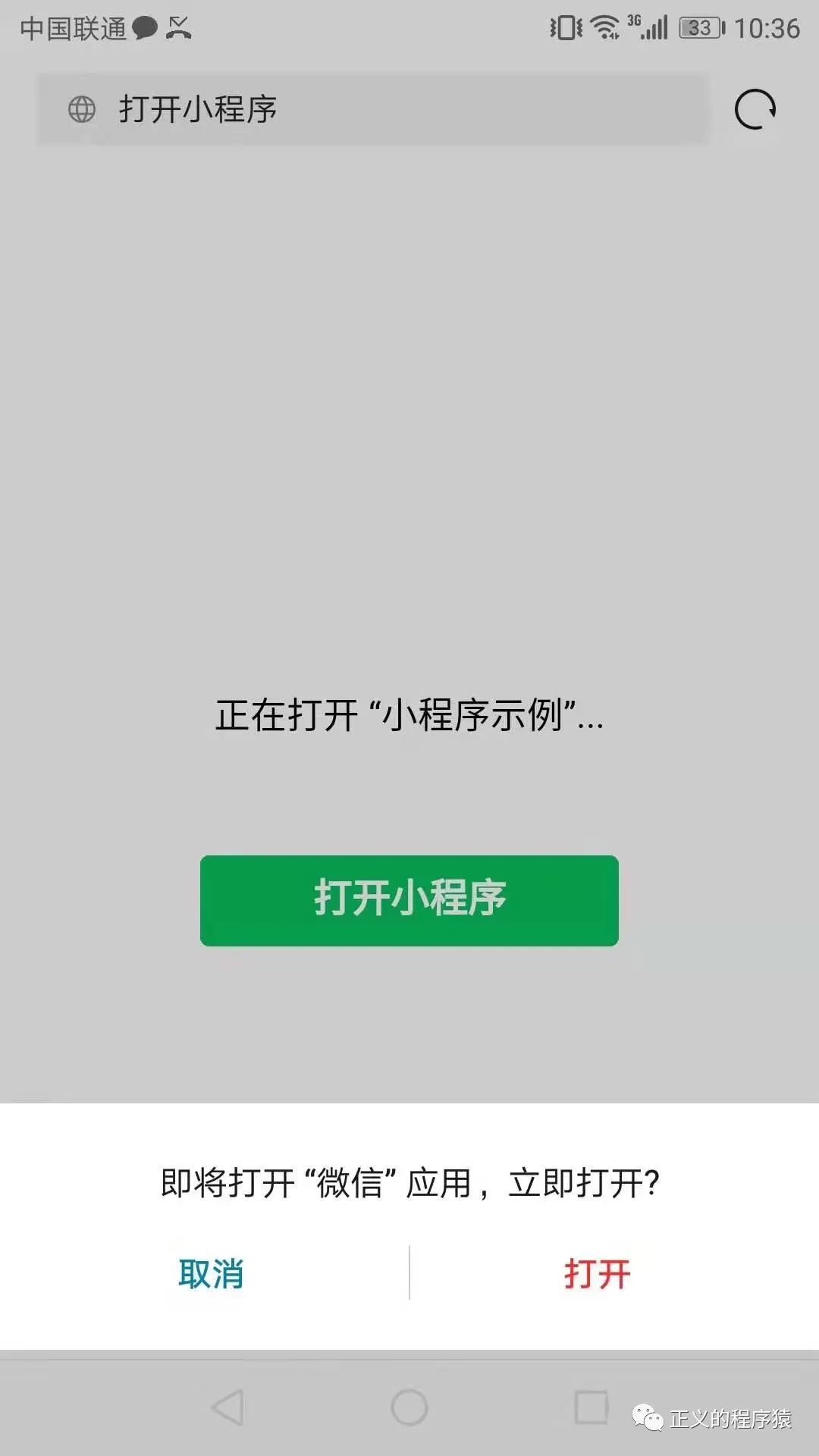
其他外部浏览器中:

至此,整个流程就差不多是这样。这个功能个人小程序暂时无法使用,但是也有方法解决,比如通过企业认证小程序跳个人小程序,还有文章中也提到通过URL Scheme跳转,而URL Scheme本身就已经很强大了,这里是不是会有一些可乘之机呢?我相信,这一功能的发放,对于灵敏的人早已发现新的玩法
42081
这就是赚钱的机会啊。
欢迎阅读本篇文章,如有兴趣可以关注博主公众号哦: