Table of content
前面的文章:
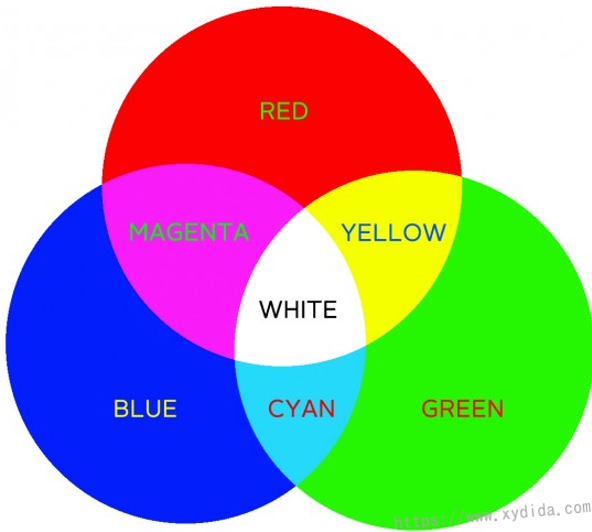
RGB

RGB格式是图像处理时使用最广泛的一种格式,它是一种基于亮度混合的additive colour model。关于RGB,有一个叫Tri-stimulus的实验,一个人坐在黑色的房间里,面前的桌子上方有带有特定颜色的纸,先用白光照在纸上观察,接着再改用红、绿、蓝三色光同时照在纸上观察,会发现纸的颜色变了。RGB颜色通常用3个8位的数值表示,范围是0-255。
CIE颜色空间

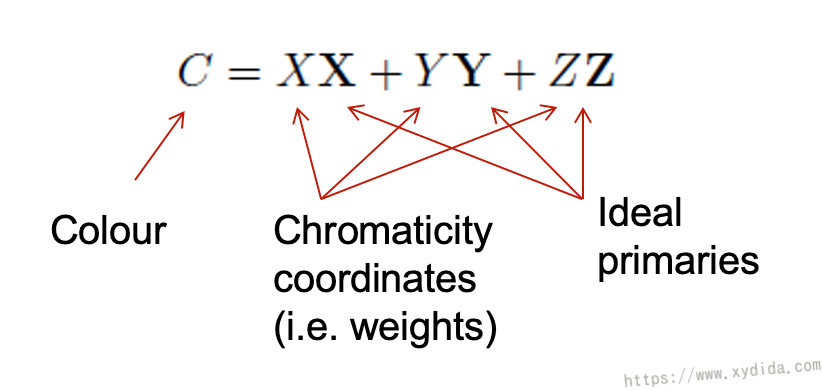
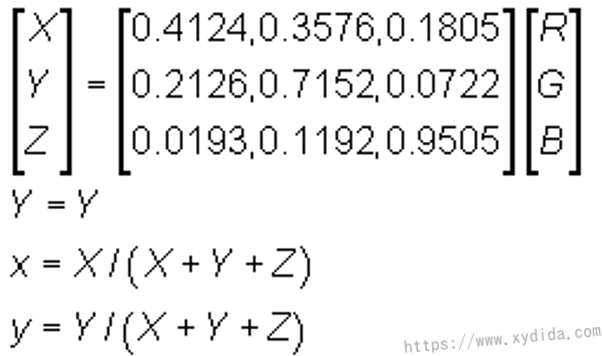
CIE(Commission Internationale de L’Eclairage)颜色空间可以表示人眼观察到的所有颜色,也是可加的模型,CIE的值是三原色值的加权和。CIE中有X,Y,Z三个坐标,通常会先归一化这三个值:
CIE中使用Y作为亮度(Luminance),x,z作为色度(Chromaticity),在重新计算回X和Z时,只需要使用x,y和Y:
RGB转CIE:

CMYK
CMYK常用语印刷,它包括了四种颜色:青(cyan)、品红(magenta)、黄(yellow)和黑(black),为了避免与蓝色blue混淆,黑色用K代表。RGB转CMYK时,先归一化rgb三个值使其在0-1内,接着:
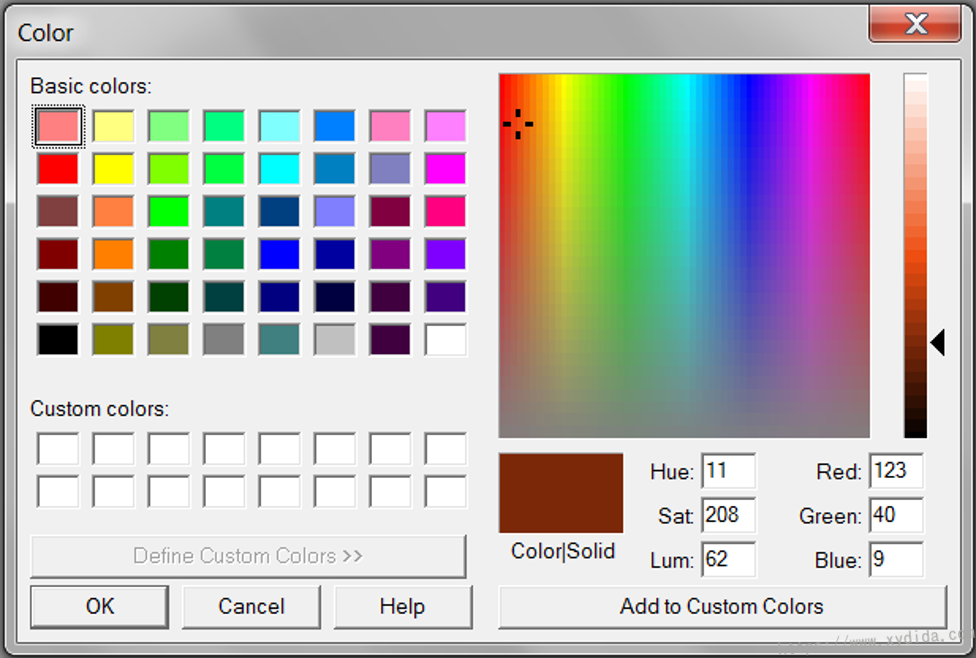
HSV颜色空间

艺术设计通常使用HSV颜色空间,因为有更直观的三色通道,Hue (H)代表色度/波长,Saturation (S)代表饱和度,即颜色的鲜艳度,Value (V)代表亮度,V=0代表黑色。
RGB转HSV:
H的计算有点复杂,首先将RGB各通道减去W,比如:
1 | RGB(0.3, 0.6, 0.2) |
然后使用计算后的RGB中的两个非0值计算H:
1 | 0.4/(0.4 + 0.1) = 4/5 |

HSV中的H是一个角度,不同的角度对应了不同的颜色区域,如上图。