1
上图是今天群里的某位大佬最近面试的吐槽,学生物、化学的都来抢程序员的饭碗了。来看一组数据:
104
上图出自《2020大学生就业力报告》,有四分之一应届生毕业后都想从事互联网行业,2020年应届生有800多万,就是200多万毕业后想要从事互联网,这比例远超其他行业了。
欢迎大家关注我的公众号【正义的程序猿】
大部分都是聊技术,偶尔会发点感概,生活总结。
先来看下效果:
60
可以看到,光标的位置像一个手电筒一样照着,这就是今天我们要实现的光照效果,主要代码如下:
1 | <div class="box"> |
CSS样式:
1 | .flex-row { |
然后是几行javascript代码:
1 | document.addEventListener("DOMContentLoaded", function () { |
稍微讲解下原理,首先样式的效果主要是在<div class="effect"></div>这个标签上设置的,然后设置样式为absolute绝对定位,就相当于父级元素的蒙层,背景颜色是一个径向渐变,大概是这样:
1 | .box-effect { |
14413
javascript代码就是获取鼠标的位置,然后把上面径向渐变的中心点实时修改成鼠标的位置,大概就是这样:
14524
最后,调整CSS将光照涂层和另一个图层合并,效果就实现了,CSS调整大致就是z-index,position和背景色rgba的设置,具体就不讲解了,原理大概就是这样了。
欢迎阅读本篇文章,如有兴趣可以关注博主公众号哦:

Vue.js中slot的意为“插槽”,我的理解是它为其他构件提供一个盛放它们的容器,用到的构件直接往这个容器里面放。非常的高内聚、低耦合,说人话就是,构件的样式、属性都是内部的,插槽定义的只是这个容器的样式和属性,构件的修改不会影响到外部的插槽,真的很模块化。
插槽的使用是在组件的基础上的,我们先定义一个简单的组件:
1 | // component.vue |
渲染出来的效果:
流程图:
graph TD; A-->B; A-->D; B-->C;
时序图:
sequenceDiagram
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
状态图:
插槽需要在组件中使用slot标签定义:
1 | // component.vue |
使用的时候直接将内容放在组件的标签内,就当是一个普通的html标签,渲染时就会替换掉组件的<slot>部分:
<slot></slot>标签内也可以放入内容,作用是作为默认内容,比如:
1 | // component.vue |
就是有名字的插槽,作用时当组件中有多个插槽时便于区分,如果没有指定名称,默认就是default,父子组件中分别这么写:
1 | // component.vue |
渲染后:
可以看到,根据不同的插槽名称渲染进去,没指定名称就被渲染到default里面,
使用可以使代码更加独立和低耦合,
macOS 更新完Big Sur后,链接iOS后弹出“文件找不到”提示框,如下:
45
解决办法:
124
这时候会弹出图像捕捉的应用程序不会弹出找不到文件了。如果不想弹出图像捕捉,那么再打开图像捕捉。点击那三个点。选择不打开任何应用程序。
If you don’t want that to happen. Try re-doing the drop down for what to do upon connection, and select ‘no application’.
参考:
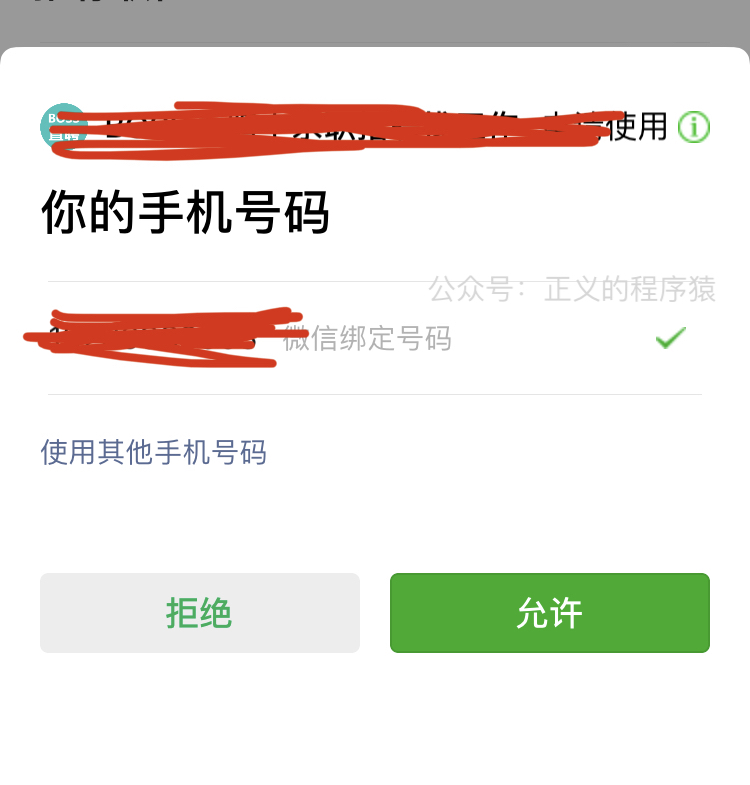
在使用小程序的时候,经常会遇到获取手机号的提示框,不给手机号就不让访问,比如下面这个:

这种情况还经常发生在饭店点餐的时候,原先纸质的菜单直接被一个二维码取代,用户扫码后首先就要获取你的手机号你才能点餐。 不得不说小程序获取用户手机号是非常的便捷,今天这篇文章就来学习下小程序获取手机号的流程。